Membuat Kaleidoskop di Flash

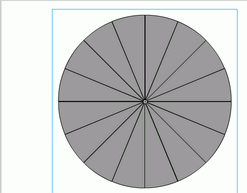
| Pernahkah anda melihat kaleidoskop? ( klik disini untuk melihat contoh kaleidoskop) Sebuah tabung kecil seperti teropong yang ketika kita gerak-gerakkan maka kita akan melihat bentuk-bentuk yang berwarna-warni. Pada dasarnya, kaleidoskop itu terdiri dari beberapa potongan lingkaran.
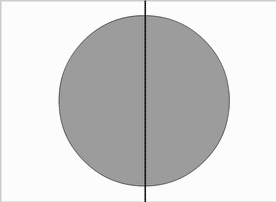
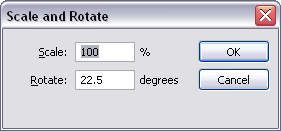
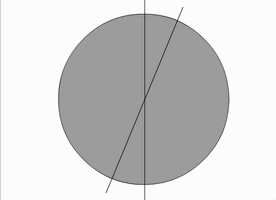
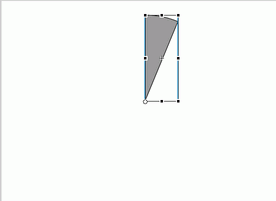
Setting the stage.  2. Buatlah sebuah garis vertikal yang membelah lingkaran yang baru kita buat menjadi dua. Lihat gambar 2.  3. Pilih garis tersebut dan copy → paste in place (ctrl + shift + v) Kemudian pilih menu Modify → Transform → Scale and Rotate (ctrl + alt + s). Maka akan muncul dialog tab seperti pada gambar dibawah. Isikan kolom Rotate sebesar 22.5 
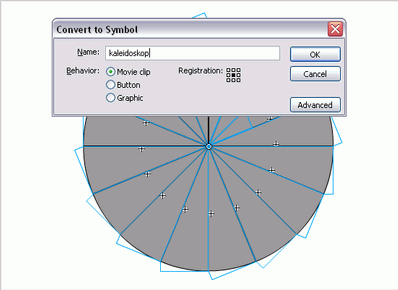
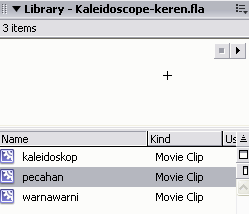
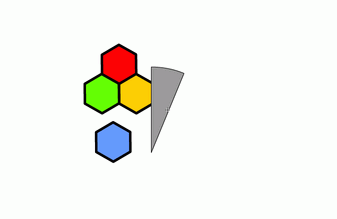
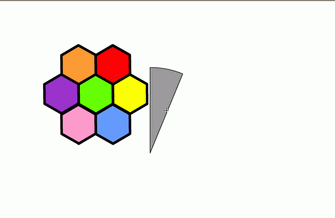
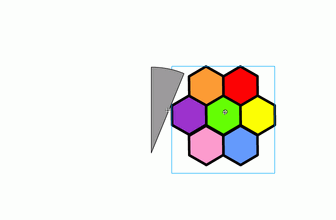
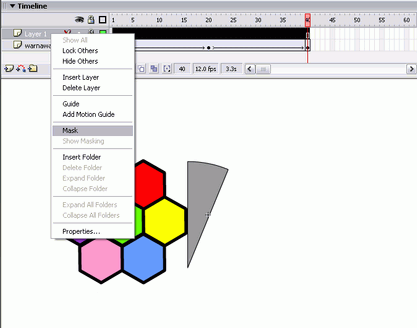
 4. Hapuslah fill dan garis luar lingkaran tersebut sehingga membentuk potongan pizza seperti gambar 4. 5. Pilih bentuk potongan lingkaran tersebut dan convert menjadi symbol movieclip. Tekan F8 untuk memunculkan dialog convert to symbol. Namai symbol tersebut dengan nama 'potongan' dan pilih Movieclip diantara 3 pilihan yang tersedia. Ubahlah nama layer 1 menjadi 'Pecahan'. 6. Klik tool Free Transform Tool (Q). Geserlah pivot point ke bagian bawah (sudut) potongan lingkaran tersebut.  7. Copy → Paste in Place (ctrl + shift + v) potongan tersebut dan pilih menu Modify → Transform → Scale and Rotate (ctrl + alt + s). Isikan bagian Rotate sebesar 22.5 Hasilnya akan seperti gambar di bawah ini.  8. Ulangi langkah 7 sampai semua potongan membentuk formasi lingkaran seperti gambar di bawah.  9. Klik layer Pecahan dan tekan F8 untuk memunculkan dialog convert to symbol. Beri nama 'Kaleidoskop' dan pilih Movieclip. Biarkan Registration di tengah.  10. Pada bagian Library (Tekan L atau menu Window → Library), pilihlah movieclip Pecahan. Klik kanan pada movieclip tersebut dan pilih Edit.  Dalam stage movieclip Pecahan, buatlah sebuah layer baru bernama 'Warnawarni' dan drag layer tersebut hingga berada dibawah layer 1. Buatlah beberapa segi enam yang berwarna warni. Pilih tool Rectangle (Klik beberapa detik) dan pilih polystar tool (shortcut R).  Copy paste segi enam tersebut sehingga membentuk formasi seperti yang terlihat pada gambar di bawah ini.  Pilih layer Warnawarni dan tekan F8 untuk convert formasi segi enam tersebut menjadi movieclip. Posisikan tepat di sebelah kiri bentuk potongan lingkaran. Pada layer 1, klik frame 40, dan masukan frame (Klik kanan → Insert Frame). Pada layer Warnawarni, klik frame 20. Tepat di frame 20, masukkanlah keyframe (Klik kanan → Insert Keyframe). Masih di frame 20, geserlah movieclip warnawarni tepat ke sebelah kanan potongan lingkaran (tips : sambil mendrag movieclip tsb, tekan Shift agar posisi y tidak berubah) Klik diantara frame 1 sampai 20 dan klik kanan → Create Motion Tween 
 Anda bisa membuat variasi animasi warna kaleidoskop dengan mengubah bentuk movieclip Warnawarni dan pergerakannya (tween animation, rotation, dsb). Selamat menikmati visualisasi kaleidoskop yang ajaib 
Silahkan download filenya di sini : http://www.ilmuwebsite.com/images/ilmuwebsite/kaleidoskop/Kaleidoscope-keren.rar |








0 comments:
Post a Comment